Elementor 3.11 inclut de nouvelles fonctionnalités qui vous permettront de personnaliser le design et l’affichage de vos annonces, d’améliorer votre flux de travail et l’expérience de vos visiteurs.
Cette version vous permet d’améliorer la conception de votre site web grâce à un certain nombre de fonctionnalités que vous avez demandées. Avec le nouveau carrousel en boucle, vous pouvez améliorer la conception de votre site web en affichant vos articles, vos articles personnalisés ou vos produits dans un format élégant et accrocheur de carrousel en boucle. En outre, vous pouvez rationaliser votre flux de travail en copiant des éléments de l’éditeur d’un site web à l’autre grâce à la nouvelle fonctionnalité Copier & Coller entre sites web.

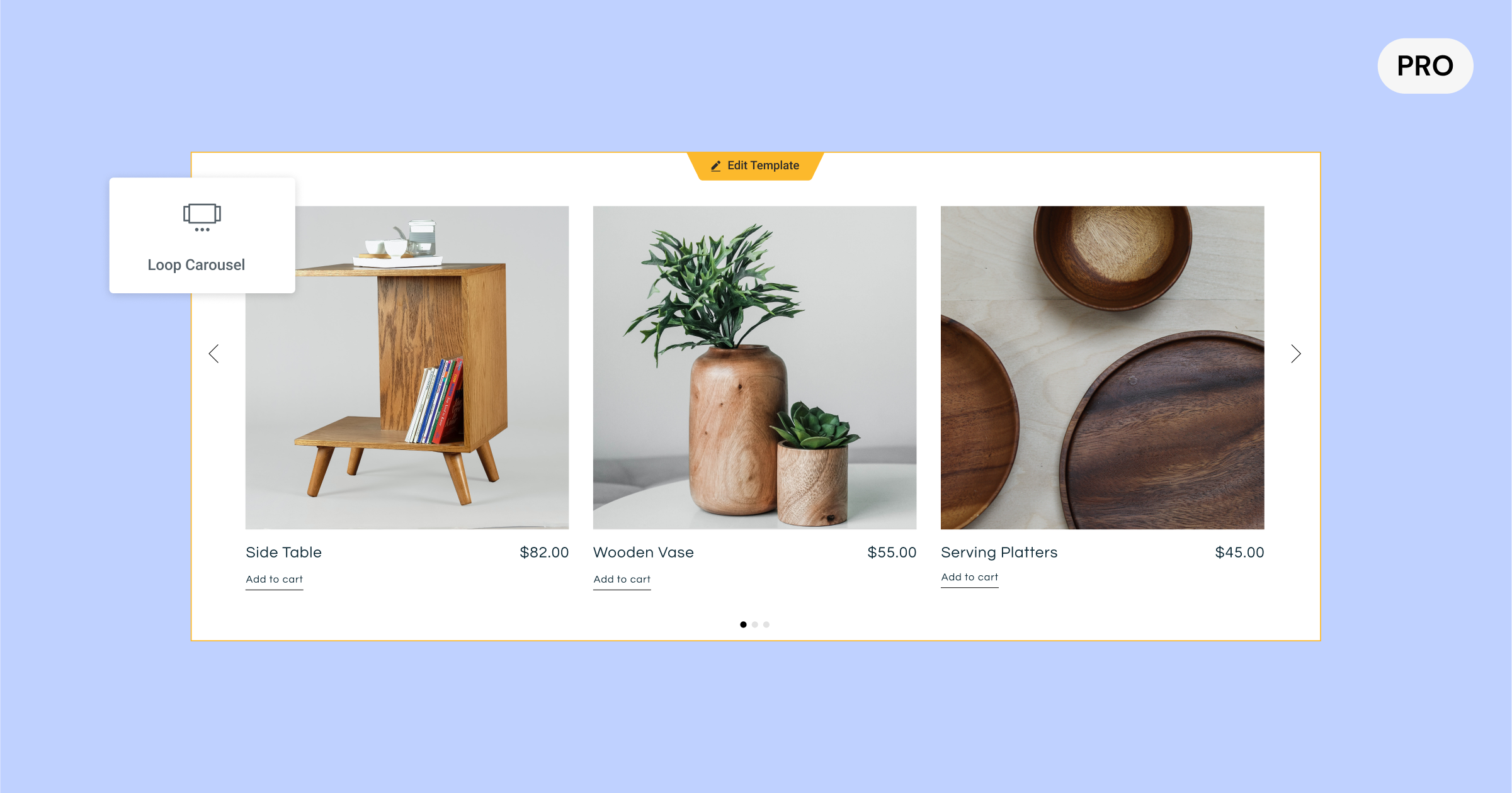
Affichez vos annonces dynamiques dans un carrousel de votre choix avec le nouveau carrousel en boucle [Réservé à Elementor Pro]
Le nouveau widget Loop Carousel étend les capacités du Loop Builder, lancé pour la première fois dans Elementor 3.8, et vous permet de placer un Loop Carousel n’importe où sur votre site web. Avec le Loop Carousel, vous pouvez afficher les listes de vos articles, articles personnalisés ou produits dans un format de carrousel en boucle infinie, au lieu d’une grille.
La création de votre propre carrousel en boucle personnalisé nécessite la création (ou l’utilisation) d’un modèle d’élément principal, le choix d’une requête pour déterminer le contenu à afficher et la conception du carrousel, de la même manière que vous concevriez n’importe quel autre carrousel dans Elemenor.
Conception du modèle d’élément principal pour votre carrousel
Lorsque vous faites glisser le widget Loop Carousel dans l’éditeur, vous êtes invité à créer un modèle. Vous pouvez choisir d’en créer un sur place en cliquant sur le bouton dans l’éditeur ou dans le panneau du widget, ou choisir un modèle que vous avez déjà créé. Vous pouvez également créer un nouveau modèle en allant dans le constructeur de thèmes et en ajoutant un nouvel élément de boucle.
Concevez votre modèle d’élément principal comme vous le souhaitez, en utilisant tous les widgets disponibles, en ajustant leur ordre, leur taille, leur disposition et bien d’autres choses encore pour répondre à vos besoins de conception. Les widgets que vous utilisez peuvent servir à améliorer la conception de votre modèle, ou ils peuvent être dynamiques et se remplir en fonction du contenu que vous leur attribuez à l’aide de balises dynamiques.
Conseil de pro : Pour assurer la cohérence de votre site web et accélérer votre flux de travail, vous pouvez utiliser le même modèle d’élément principal dans votre grille en boucle et votre carrousel en boucle en choisissant le même modèle.
Déterminer le contenu à afficher
Dans l’onglet Requête, vous pouvez choisir le contenu que vous souhaitez afficher dans le carrousel de boucles. Le contenu que vous avez choisi s’affichera dynamiquement dans chacune des cartes du carrousel. À ce stade, vous pouvez choisir d’afficher vos articles, vos types d’articles personnalisés, vos produits, vos pages d’atterrissage, etc. Vous pouvez ensuite utiliser le bouton Inclure/Exclure pour sélectionner le contenu que vous souhaitez afficher en fonction des différentes taxonomies de votre contenu.
Une fois que vous avez choisi la source de contenu que vous souhaitez inclure dans votre carrousel de boucles, vous pouvez ajuster des paramètres supplémentaires pour afficher vos listes comme vous le souhaitez, par ordre, date, titre, ordre de menu et dernière modification, entre autres.
Personnalisation du carrousel
Pour personnaliser le carrousel en boucle, vous pouvez définir le nombre de fiches que vous souhaitez afficher à la fois et exploiter toutes les options de style disponibles dans les autres widgets de carrousel, y compris la lecture automatique, la vitesse de défilement, la pause au survol et le défilement infini.
En outre, vous pouvez profiter de tous les paramètres avancés du carrousel pour inclure des effets de mouvement, ajouter une bordure, un masque, et plus encore.
Remarque : Elementor 3.11 comprend également une mise à jour de l’infrastructure de la bibliothèque Swiper, qui passe de la version 5.3.6 à la version 8.4.5. La bibliothèque Swiper est associée aux paramètres du carrousel, et permettra plus de style et de paramètres pour les carrousels dans les prochaines versions. Cette expérience sera active par défaut sur les nouveaux sites web. Si vous avez un site web existant que vous souhaitez activer pour cette expérience, allez dans Elementor → Paramètres → Fonctionnalités et activez « Mettre à niveau la bibliothèque Swiper » Avant d’activer cette expérience, assurez-vous de sauvegarder votre site web et de le tester dans un environnement d’essai.

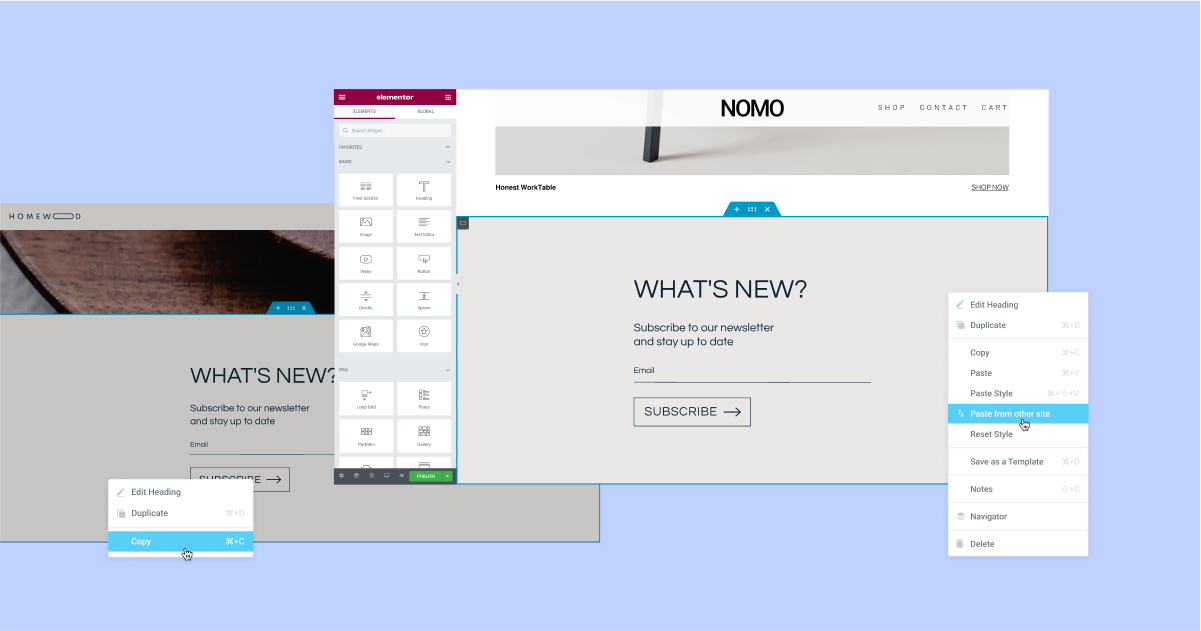
Copier-coller instantanément entre l’éditeur d’un site web et celui d’un autre site web
En d’autres termes, il est désormais possible de copier un élément d’un site A vers un site B. Très pratique.
Vous avez conçu un élément sur un site web et vous souhaitez l’utiliser sur un autre ? Vous pouvez désormais utiliser la nouvelle fonctionnalité Copier & Coller entre sites web. Cela vous aidera à accélérer votre flux de travail en vous évitant de créer un fichier JSON pour un élément que vous souhaitez copier, de l’exporter et de l’importer sur un autre site web.
Avec cette mise à jour, vous pouvez copier n’importe quel élément de l’éditeur d’un site web à l’aide de la commande Copier (CMD/CTRL + C, ou en cliquant avec le bouton droit de la souris sur l’élément et en choisissant Copier) et le coller dans l’éditeur d’un autre site web en cliquant avec le bouton droit de la souris à l’endroit où vous voulez le coller dans l’éditeur et en choisissant « Coller depuis un autre site » Vous serez ensuite invité à cliquer sur CMD/CTRL + V pour confirmer que vous souhaitez coller l’élément.
Pour améliorer le flux de travail et maintenir la cohérence de la conception de votre site web, les éléments que vous collez à partir d’un autre site web adopteront les styles globaux (couleurs et polices) du site web cible dans lequel vous les collez. Ainsi, vous n’avez pas besoin de les adapter vous-même à votre site web.
Remarque : pour utiliser la fonction Copier & Coller entre sites web, les deux sites web doivent être sur Elementor version 3.11 ou supérieure. En outre, les vidéos et les images hébergées localement ne seront pas copiées. Vous devrez télécharger vous-même l’image ou la vidéo sur le site cible.

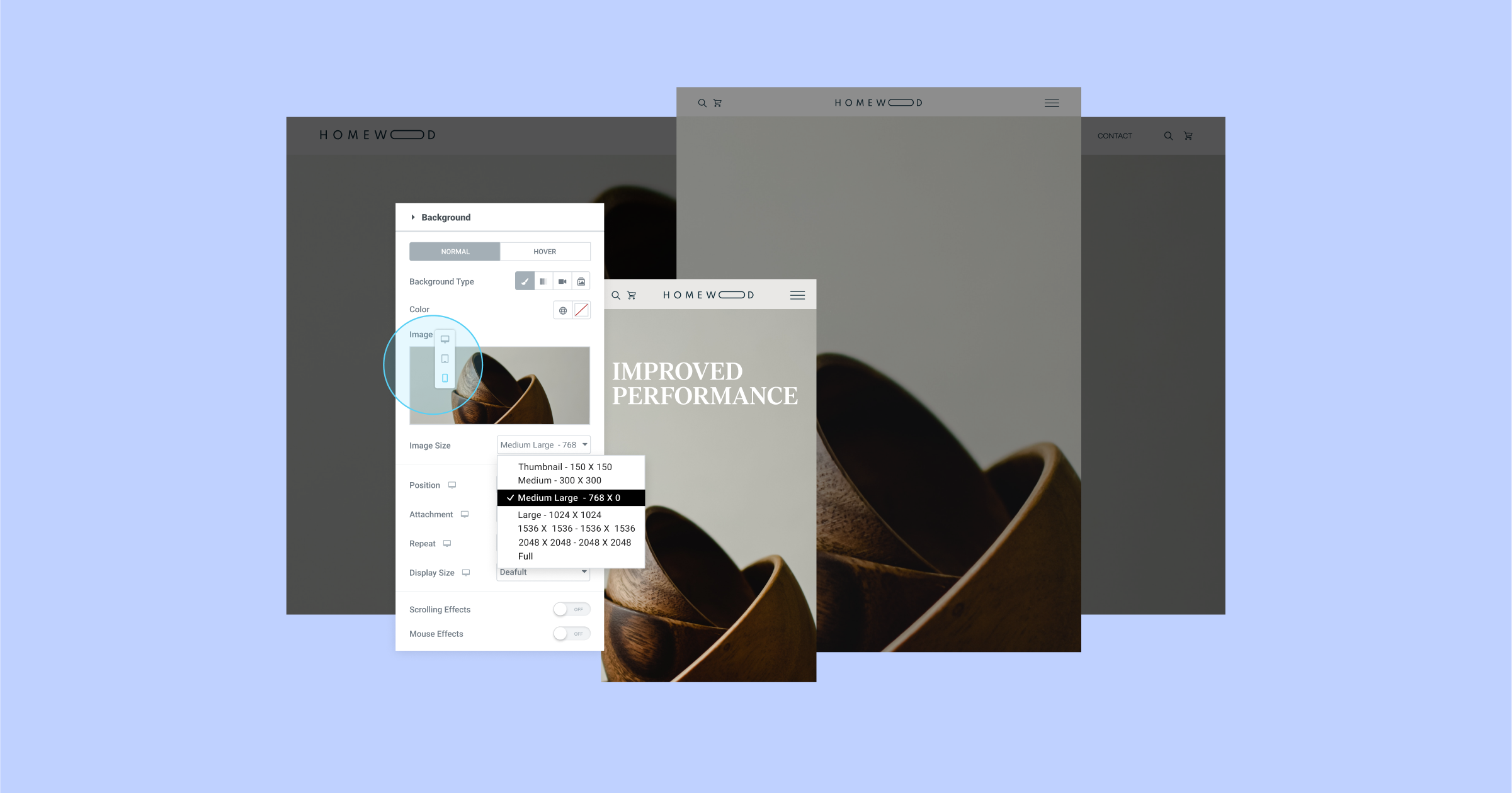
Ajustez la taille de vos images d’arrière-plan en fonction de l’appareil pour améliorer le temps de chargement du site web
Bonne nouvelle pour les performances de nos sites. Il est désormais possible d’adapter la taille de nos images placées en arrière-plan pour chaque appareil. Gain de rapidité assuré donc.
La taille des images peut avoir un impact significatif sur l’apparence et les performances de votre site web. Choisissez une taille trop petite et vous risquez de ne pas obtenir la meilleure résolution sur les grands écrans, ou une image trop grande et vous risquez d’avoir un impact négatif sur vos performances, en particulier sur les petits appareils.
Chaque image téléchargée sur WordPress est découpée en différentes tailles (résolution d’image), notamment : vignette, moyenne, moyenne grande, pleine, etc. Cela vous permet d’ajuster la taille de l’image à différents points de rupture.
Avec Elementor 3.11, vous pouvez ajuster n’importe quelle taille d’image d’arrière-plan de manière réactive, ce qui vous permet de choisir des images plus grandes pour le bureau et plus petites pour le mobile et d’améliorer les performances de votre site web, sans compromettre son apparence.
Dans le cadre de cette mise à jour, l’autre contrôle de taille dans les paramètres de l’image d’arrière-plan, qui contrôle les paramètres CSS de la taille de l’image (Auto, Cover, Contain, et Custom) a été renommé « Display Size » (taille d’affichage).
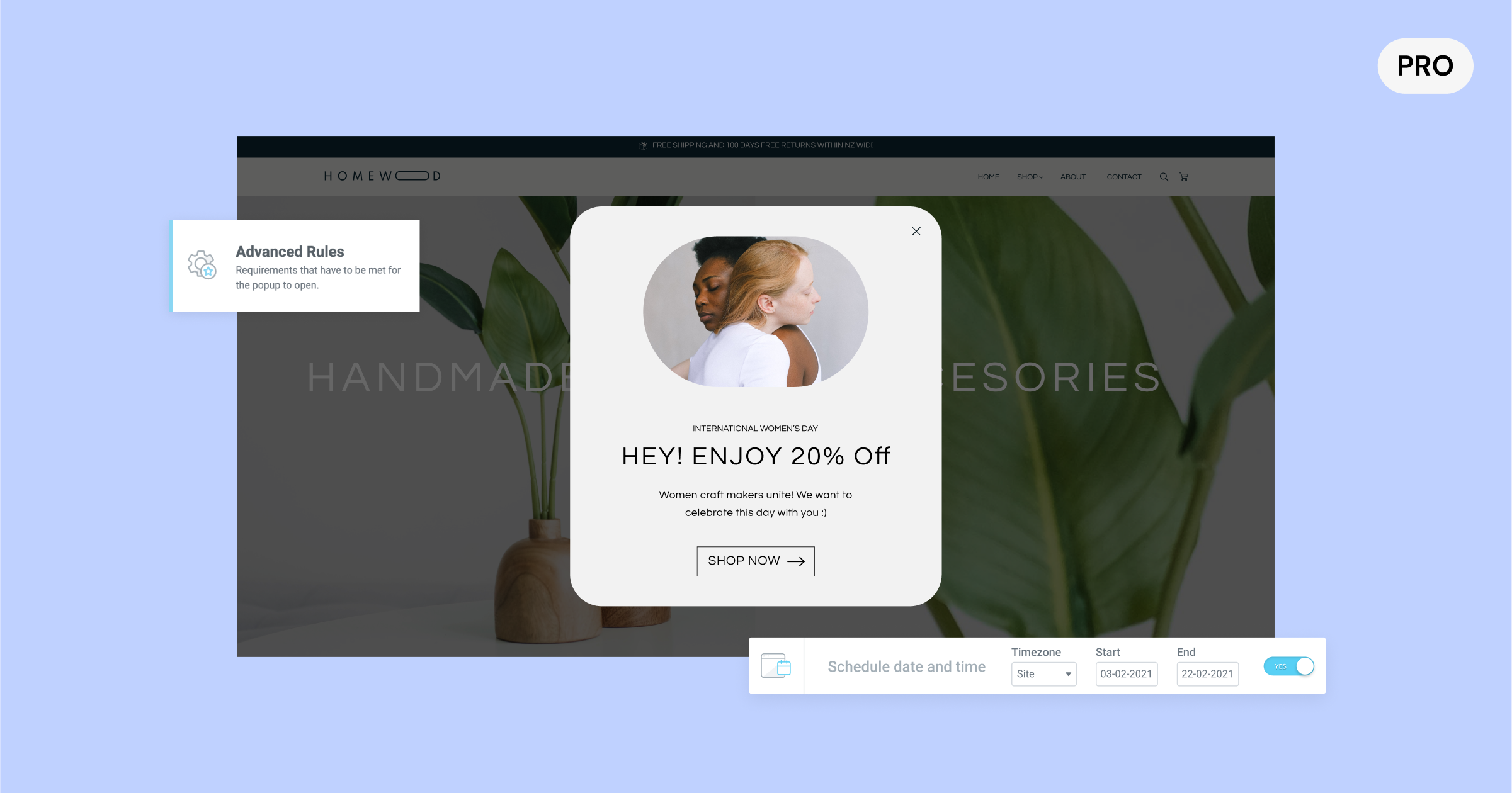
[Réservé à Elementor Pro] Planifiez vos fenêtres pop-up pour une plage horaire spécifique avec la nouvelle règle avancée

Vous souhaitez afficher une promotion dans une fenêtre contextuelle pendant une période donnée ? Vous pouvez désormais programmer avec précision le moment où vos fenêtres contextuelles doivent s’afficher. Choisissez la date et l’heure en fonction du fuseau horaire de votre site Web, ou même du fuseau horaire de vos visiteurs.
Auparavant, vous deviez activer manuellement la fenêtre contextuelle pour la plage horaire souhaitée, puis vous rappeler de la désactiver lorsque vous étiez prêt à la supprimer. Désormais, vous pouvez la programmer à l’avance. Par exemple, si vous souhaitez promouvoir une campagne ou un message de vacances dans une fenêtre contextuelle, vous pouvez la configurer à l’avance et l’arrêter automatiquement à la fin de la campagne.
Le nouveau paramètre de date et d’heure se trouve dans les règles avancées de la condition d’affichage de la fenêtre contextuelle et peut être formulé avec d’autres déclencheurs, conditions d’affichage et règles avancées pour garantir que vous envoyez le message le plus approprié à chaque visiteur, à tout moment et en tout lieu.
Mises à jour supplémentaires
La page Experiment d’Elementor renommée en Features
La page Fonctionnalités d’Elementor, disponible depuis Elementor → Paramètres dans le tableau de bord de WP, a remplacé la page précédente – Expériences. Cette mise à jour a pour but de clarifier le statut des différentes fonctionnalités que vous pouvez activer ou désactiver manuellement en fonction de vos préférences.
Améliorations de l’accessibilité
Améliorer l’accessibilité de votre site web est primordial pour offrir une expérience utilisateur positive, et a également un impact sur les scores lighthouse de votre site web. Elementor 3.11 inclut un certain nombre d’améliorations de l’accessibilité dans les fonctionnalités Pro suivantes :
- Popups – Ajout de la possibilité de fermer le popup avec le clavier.
- Widgets de recherche – Le mode plein écran du widget de recherche est désormais accessible au clavier.
- Widget Post – Ajout d’un nouveau `aria-label` au lien ‘read more’.
- Widget Flip Box – Ajout de la prise en charge de la navigation au clavier.
Améliorez le design de votre site web et l’expérience des visiteurs avec ces nouvelles fonctionnalités
Avec Elementor 3.11, vous pouvez améliorer le design de votre site web avec le nouveau Loop Carousel, améliorer votre flux de travail avec le nouveau Copy & Paste Between Websites, et améliorer l’expérience de vos visiteurs avec la nouvelle Popup Advanced Rule et les améliorations en matière d’accessibilité.
L’amélioration continue de vos sites web et l’introduction de nouveaux concepts de design peuvent augmenter l’engagement de vos visiteurs et maintenir votre entreprise au premier plan. Essayez ces nouvelles fonctionnalités et dites-nous ce que vous en pensez dans les commentaires.
Cet article a été traduit et légèrement modifier depuis le blog officiel d’Elementor : https://elementor.com/blog/new-loop-carousel-copy-paste-between-websites-and-more/



